階層有りのドロップダウンメニュー
概要
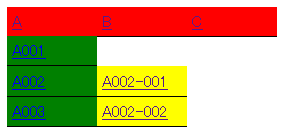
- トップにA,B,Cとトップメニューが並び、例えばAにマウスオーバーすると、A001,A002,A003というサブメニューがAの下部にドロップダウンされる。
- さらに、例えばA002にマウスオーバーすると、A002の右横にA001-001,A001-002というサブサブメニューが表示される。
- マウスポインタをメニューから外すと、メニューは消える。
解説
- liタグのonmouseover/onmouseoutイベントに対し、CSSのdisplayプロパティを変更し、表示・非表示を切り替える構造。
- この構造は階層無しのドロップダウンメニューと同様。
- トップメニューにマウスオーバーして表示されるサブメニューはトップメニューの下に、サブメニューにマウスオーバーして表示されるサブサブメニューはサブメニューの右横に表示されるが、これを実現するためにCSSのpositionを使っている。
- サブメニュー(サブサブメニュー)を表すulに対し、positionをabsolute、topとleftを100%と0(または0と100%)に設定する。これによって目的の位置でulが表示される。
- 従って、サブメニュー(サブサブメニュー)を表すulの親要素であるliはpositionをrelativeにしてある。
HTML/JavaScript
<html>
<head>
<style type="text/css">
#menu, #menu ul {
list-style: none;
margin: 0;
padding: 0;
position: relative;
}
#menu li {
width: 5em;
background-color: red;
color: white;
float: left;
position: relative;
margin: 0;
padding: 5px;
border-bottom: 1px solid black;
}
#menu li ul {
display: none;
position: absolute;
top: 100%;
left: 0;
width: 5em;
}
#menu li ul li {
float: none;
background-color: green;
}
#menu li ul li ul {
position: absolute;
top: 0;
left: 100%;
}
#menu li ul li ul li {
float: none;
background-color: yellow;
}
#menu:after {
content: ".";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
#menu {
zoom: 100%;
}
a {
display: block;
width: 100%;
}
</style>
<script type="text/javascript">
window.onload = function() {
var lis = document.getElementById('menu').getElementsByTagName('li');
for (var i = 0; i < lis.length; i++) {
var li = lis[i];
if (li.className == 'top-item' || li.className == 'sub-item') {
li.onmouseover = function () { this.getElementsByTagName('ul').item(0).style.display = 'block'; }
li.onmouseout = function () { this.getElementsByTagName('ul').item(0).style.display = 'none'; }
}
}
}
</script>
</head>
<body>
<ul id="menu">
<li class="top-item"><a href="#">A</a>
<ul>
<li><a href="A001">A001</a></li>
<li class="sub-item"><a href="A002">A002</a>
<ul>
<li><a href="#">A002-001</a></li>
<li><a href="#">A002-002</a></li>
</ul>
</li>
<li class="sub-item"><a href="A003">A003</a>
<ul class="sub2">
<li><a href="#">A003-001</a></li>
<li><a href="#">A003-002</a></li>
<li><a href="#">A003-003</a></li>
</ul>
</li>
</ul>
</li>
<li class="top-item"><a href="#">B</a>
<ul>
<li class="sub-item"><a href="B001">B001</a>
<ul>
<li><a href="#">B001-001</a></li>
<li><a href="#">B001-002</a></li>
<li><a href="#">B001-003</a></li>
</ul>
</li>
</ul>
</li>
<li class="top-item"><a href="#">C</a>
<ul>
<li><a href="C001">C001</a></li>
<li><a href="C002">C002</a></li>
</ul>
</li>
</ul>
</body>
</html>