階層無しのドロップダウンメニュー
概要
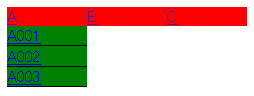
- トップにA,B,Cとトップメニューが並び、例えばAにマウスオーバーすると、A001,A002,A003というサブメニューがAの下部にドロップダウンされる。
- マウスポインタをメニューから外すと、メニューは消える。
解説
- #menuであるulがドロップダウンメニュー全体を表す。
- #menuの中のliがトップメニュー項目となる。クラス名はtop-itemとする。
- .top-itemなliの中にulを作る。このulがサブメニュー全体を表す。
- サブメニューのulの中のliがサブメニュー項目となる。
- トップメニュー項目のliのonmouseoverとonmouseoutにイベントを設定し、サブメニュー項目のliのdisplayをblockまたはnoneに切り替えられるようにする。
- これでトップメニュー項目にマウスオーバー・マウスアウトすると、サブメニューが表示・非表示される。
HTML/JavaScript
<html>
<head>
<style type="text/css">
#menu, #menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu li {
width: 5em;
background-color: red;
float: left;
}
#menu ul {
display: none;
}
#menu ul li {
background-color: green;
border-bottom: 1px solid black;
}
#menu:after {
content: ".";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
#menu {
zoom: 100%;
}
a {
display: block;
width: 100%;
}
</style>
<script type="text/javascript">
window.onload = function() {
var lis = document.getElementById('menu').getElementsByTagName('li');
for (var i = 0; i < lis.length; i++) {
var li = lis[i];
if (li.className == 'top-item') {
li.onmouseover = function () { this.getElementsByTagName('ul').item(0).style.display = 'block'; }
li.onmouseout = function () { this.getElementsByTagName('ul').item(0).style.display = 'none'; }
}
}
}
</script>
</head>
<body>
<ul id="menu">
<li class="top-item"><a href="#">A</a>
<ul>
<li><a href="A001">A001</a></li>
<li><a href="A002">A002</a></li>
<li><a href="A003">A003</a></li>
</ul>
</li>
<li class="top-item"><a href="#">B</a>
<ul>
<li><a href="B001">B001</a></li>
</ul>
</li>
<li class="top-item"><a href="#">C</a>
<ul>
<li><a href="C001">C001</a></li>
<li><a href="C002">C002</a></li>
</ul>
</li>
</ul>
</body>
</html>